はてなブログでカテゴリーの階層化。変に表示されるので...原因は!
このブログの件数が増えて、カテゴリーも少し乱雑になってきました。件数が少ないうちに整理しないと、記事毎に調整するため作業数が増えて大変です。
そこで、カテゴリーを階層化して整理することに!利用される側も判りやすくなります。

カテゴリーの階層化は、ネットで調べながら以下の手順で行いました。
詳細は、階層化のスクリプト, スタイルシートを作成された作者の方のページをご参照ください。
※ここで使用するブログパーツ(スクリプトやCSSファイル)は、作者のレンタルサーバから提供しているため予告なく機能が停止する場合があります。
デザインのカスタマイズ中でも、右側のプレビューで確認できますが、プレビューと実際の表示が完全に同じにならないことがるので、作者の方と若干違う手順を踏んでいます。
1. パンくずリストを有効にする
(1) ブログの管理ページで、"デザイン"→"カスタマイズ"→"記事"を選択します。
(2) 下の方に "パンくずリスト"があるので、"記事ページにパンくずリストを表示する"をチェックします。
2. サイドバーのカテゴリーを階層表示にする
1) 現在のカテゴリーの表示順の設定
(1) "デザイン"→"カスタマイズ"→"サイドバー"→"カテゴリ"→"編集"を選択します。
(2) "並び替え順" で "アルファベット順" を選択し、適用します。
2) スクリプトの設定
(1) "デザイン"→"カスタマイズ"→"フッタ"を選択します。
(2) html編集で、以下の3行を追加します。
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script> <script src="https://hatena.wackwack.net/v1.1/js/breadcrumb.min.js"></script> <script src="https://hatena.wackwack.net/v1.1/js/category_archive.min.js"></script>
3) スタイルシートの設定
(1) "デザイン"→"カスタマイズ"→"ヘッダ"を選択します。
(2) "タイトル下"のhtml編集で、以下の行を追加します。
<link type="text/css" rel="stylesheet" href="https://hatena.wackwack.net/v1.1/css/fulldisplay.min.css"/>
3. 1つの下書き記事で、カテゴリーを階層化して動作確認をする
1) 1つの下書き記事のカテゴリーを、以下のルールで階層設定します。
2) ルール

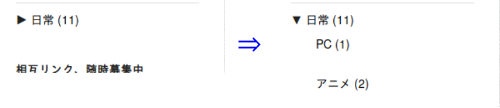
上の画像のように、"日常"の中に"アニメ"を追加するとします。
(1) 親のカテゴリー"日常"を作成します。
存在している場合、不要です。
(2) 子のカテゴリー"日常-アニメ"を作成します。
ルールは、"親のカテゴリー名"+"-"+"子のカテゴリー名" です。
※ "-"は半角文字
※ カテゴリー名に "-" を使うことができません
(3) カテゴリーは必ず親のカテゴリーも設定します。
3) 下書き記事を保存し、プレビュー用のURLで表示してみます。
こうすることで、実際の動作を確実に確認できます。
4) 何故か表示がおかしい!!
おかしかった時のスクリーンショットがあれば良かったのですが、夜作業で眠かったためスクリーンしょっ値は取っていません。
(1) 現象
・カテゴリー化できても、階層表示の三角マークにマウスカーソルを当てても、カーソルの形状が変化しない。
・三角マークが大小2つある。
(2) 調査
firefox の "要素を調査" などを使って調べた結果、元々使っていた全体のブログデザインが適していないことが判りました。
(3) 修正
別のブログデザインを設定したら、正常に表示・動作するようになりました。
4 全ての記事のカテゴリーを差設定
ということで、カテゴリーの階層化が終わりました。
もし動作や表示がおかしいときは、以下の手順で大体の解決できると思います。
(1) 作者のページが表示できているか確認する。
(2) スクリプトやスタイルシートが正しく設定できているか確認する。
(2) ブログデザインを変更してみる。
一般的にカテゴリーの階層化は、2〜3階層程度がユーザーへの負担も少なく、効率的に操作できると言われていますので、むやみに階層を深くしないことをお勧めします。
読んでみたい "はてなブログ" に関する本です。

- 作者: JOE AOTO
- 出版社/メーカー: ソーテック社
- 発売日: 2016/07/22
- メディア: 単行本
- この商品を含むブログ (2件) を見る

はてなブログカスタマイズガイド―HTML & CSSで「はてなブログ」を次のステッ
- 作者: 相澤裕介
- 出版社/メーカー: カットシステム
- 発売日: 2016/10/01
- メディア: 単行本
- この商品を含むブログを見る
では、良きブログ生活をww。