はてなブログの見出しデザインを変えてみました (^o^)v
SHIROMAさんのブログ《NO TITLE》の記事をみながら
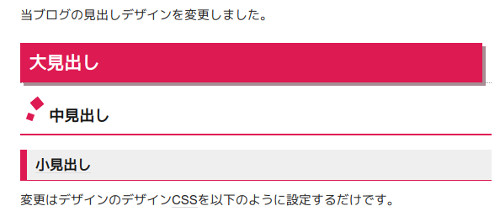
当ブログの見出しデザインを変更しました。(>.<)ゞ
大見出し
中見出し
小見出し
変更は、デザインのデザインCSSを以下のように追記するだけです。
コピペして、色変えたりして使ってくださいね (#^.^#)
デザインCSS
/* 見出しの設定 */ .entry-content h3 { position: relative; color: #fff; padding: 6px 10px; z-index: 2; } .entry-content h3::before, .entry-content h3::after { position: absolute; width: 98%; height: 100%; content: ''; } .entry-content h3::before{ top: 0px; left: 0px; z-index: -1; background-color: #ce0d55; } .entry-content h3::after{ top: 4px; left: 4px; z-index: -2; background-color: #a58d96; } .entry-content h4 { position: relative; padding: 6px 0 6px 34px; color: #111; border-bottom: 2px solid #ce0d55; } .entry-content h4::before, .entry-content h4::after { position: absolute; background-color: #ce0d55; content: ''; } .entry-content h4::before{ top: 0; left: 14px; width: 12px; height: 12px; -webkit-transform: rotate(50deg); transform: rotate(50deg); } .entry-content h4::after{ top: 18px; left: 8px; width: 8px; height: 8px; -webkit-transform: rotate(20deg); transform: rotate(20deg); } .entry-content h5 { padding: 4px 10px; color: #111; background-color: #f0f0f0; border-left: 8px solid #ce0d55; border-bottom: 1px solid #ce0d55; }

以上、簡単でしたね ♪
SHIROMAさん、ありがとうございました d(゚д゚*)
そういえば、皆さん"おせち"はどうするのでしょう?!
私は"コンビニおせち"にしました (^^ゞ
こんな豪華な"おせち"を食べたいとは思っているのですが...

小樽きたいち 海鮮おせち 秀峰 特大8寸三段重 全37品 (12月30日(日)着)
- 出版社/メーカー: 海鮮おせち専門店 小樽きたいち
- メディア: その他
- この商品を含むブログを見る

北海道 北のシェフ 和風&海鮮 おせち料理 2019 三段重 42品 盛り付け済み 3人前?4人前 冷蔵おせち お届け日:12月31日
- 出版社/メーカー: 美食サークル
- メディア: その他
- この商品を含むブログを見る

京都 祇おん 江口 監修 おせち料理 2019 祝 三段重 43品 盛り付け済み 冷蔵おせち 3人前?4人前 お届け日:12月31日
- 出版社/メーカー: 美食サークル
- メディア: その他
- この商品を含むブログを見る